유니언 타입
유니언 타입은 여러 개의 타입 중 한 개만 쓰고 싶을 때 사용하는 문법이다. 간단하게 예시를 보자
function logText(text : string | number) {
console.log(text);
}
longText('hi') // hi
longText(100) // 100| 를 사용해서 여러 개의 타입 중 1개를 사용하겠다고 선언하는 방식이 유니언 타입이다.
유니언 타입의 장점
앞의 함수에서 유니언 타입을 몰랐다고 가정하면 아래와 같이 작성을 해야한다
function logText(text : string) {
console.log(text);
}
function logNumber(text : number) {
console.log(text);
}이렇게 하면 타입이 다르다는 이유로 함수를 하나 더 작성하기 때문에 상당히 좋지 못하다. 또 다른 방법으로는 any를 사용하는 방법이 있다
function logText(text : any) {
console.log(text);
}타입스크립트의 장점은 타입이 정해져 있을 때 자동으로 속성과 API를 자동 완성하는 특성을 의미하는데 any 타입은 자동 완성되지 않는다.
유니언 타입을 이용해서 중복된 코드를 줄이고 타입을 더 정확히 선언할 수 있다.
유니언 타입을 사용할 때 주의할 점
interface Person {
name: string;
age: number;
}
interface Developer {
name: string;
skill: string;
}
function introduce(someone: Person | Developer) {
console.log(someone.age)
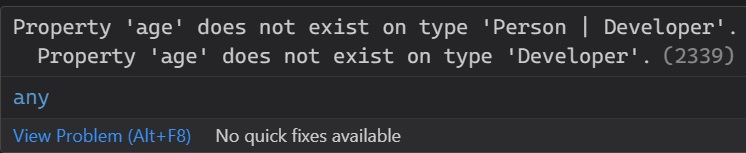
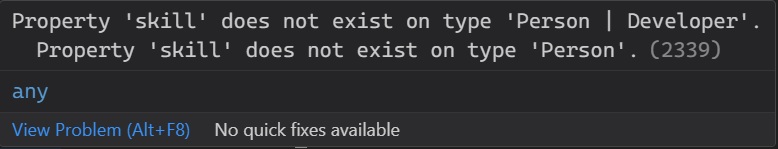
}someone.age와 someone.skill을 출력하려고 하면 다음과 같은 에러가 발생한다.


Person과 Developer 중 하나의 타입인 someone에서 skill과 age 속성을 당연히 제공해 주지 않을까? 라고 생각할 수도 있지만 다음과 같이 코드를 작성한 후 실행해 보면 왜 이처럼 타입 에러가 발생했는지 추축할 수 있다.
function introduce(someone: Person | Developer) {
console.log(someone.age)
}
introduce({ name: "Yjin", skill : "typescript"});실제로 넘겨진 인자에는 age 속성이 없고 name과 skill 속성만 있다. 타입스크립트 입장에서는 Person 타입이 올지 Developer 타입이 올지 알 수 없기 때문에 어느 타입이 오더라도 문제없을 공통 속성인 name 속성만 자동 완성해 준다. 함수 내부에서 파라미터 타입의 종류에 따라 특정 로직을 실행하고 싶다면 아래와 같이 코드를 짜보자
function introduce(someone: Person | Developer) {
if('age' in someone){
console.log(someone.age)
return
}
if('skill' in someone){
console.log(someone.skill);
return
}
}인터섹션 타입
인터섹션 타입은 타입 2개를 하나로 합쳐서 사용할 수 있는 타입이다. 보통 인터페이스 2개를 합치거나 타입 정의 여러 개를 하나로 합칠 때 사용한다.
interface Avenger {
name : string;
}
interface Hero {
skill : string;
}
function introduce(someone: Avenger & Hero) {
console.log(someone.name);
console.log(someone.skill);
}위와 같은 코드는 name과 skill 속성 중 하나라도 누락하면 에러가 발생하고, 없는 속성을 사용해도 문제가 생긴다.
출처
캡틴 판교님의 쉽게 시작하는 타입스크립트
https://www.yes24.com/Product/Goods/119410497